En Matière De Mobile Comment Définiriez Vous L Ergonomie
Depuis quelques années, avec le développement des tablettes et smartphones, le sujet de fifty'ergonomie est de plus en plus présent dans les problématiques de design et UX destinée au web et aux applications. A première vue, il northward'est pas évident d'adresser ces sujets, c'est pourquoi cet article va vous donner des bases concernant l'ergonomie mobile et tablette.
L'ergonomie et l'UX mobile
Accessibilité
Voici schématiquement les zones dont l'accès est le plus aisé ou complexe sur mobile et tablette :
 Source: Designing for Large Screen Smartphones
Source: Designing for Large Screen Smartphones
Sur la version smartphone, il devient simple de comprendre la tendance actuelle à mettre le menu en bas sur les applications, notamment :



Les zones en jaune ne doivent pas être évitées à tout prix, mais les éléments d'action qui y sont placés ne doivent pas être les plus utilisées par l'utilisateur.
Voici également un exemple de site mobile qui regroupe les deportment clés en bill of fare « viscous » ou « fixe » en bas de page :

Position des mains
Concernant le smartphone, l'usage d'une ou deux mains peut influencer l'accessibilité :

Source: Designing for Large Screen Smartphones
Selon le livre «Design Tactile » qui fait partie de notre meridian ten des livres sur 50'UX, la répartition serait la suivante :
- Usage à une principal : 49%
- Usage à deux mains avec un pouce : 36%
- Usage à deux mains avec les deux pouces : 15%
En fonction des applications, les usages vont changer : pour Google Maps, souvent utilisé dans la rue ou en déplacement, l'usage à une primary sera le plus fréquent.
Pour Netflix par contre, l'usage étant plus statique, l'usage deux mains sera utilisé.
Interaction et lecture

Source: Defining Mobile: 4-v.5 Inches, Portrait & I-Thumb
Un autre élément intéressant d'ergonomie sur tablette, est la différence entre une situation de lecture et d'interaction : Nous constatons une inversion des zones !
Il est donc essentiel de savoir annotate les utilisateurs se servent de votre application ou site pour designer en conséquence celle ou celui-ci.
La loi de Fitts

Présent dans notre lexique UX, c'est une loi bien connue des UX designers. Pour résumer, le Loi de Fitts est la suivante : plus united nations élément est proche et gros, plus il sera rapide de l'atteindre, et plus il sera loin et éloigné plus il sera long à atteindre. Bien que cela puisse sembler évident, 50'avoir en tête lorsqu'un utilisateur interagit avec une interface complexe peut être très utile !
Coins et bord infinis
Sur des écrans avec usage de la souris, cette loi a united nations usage intéressant : les coins de fifty'écran vont fonctionner comme des gros boutons, ils sont très faciles à atteindre. Tout ce qui sera situé dans ces zones est simple d'accès. Microsoft a par exemple placé dans le coin inférieur gauche son fameux bouton « Démarrer », les actions « Fermer » en haut à droite (et haut à gauche sur Mac).

Sur un écran tactile, cette notion de coin infini est différente : on use des bords infinis. En effet l'usage de la souris et du doigt est très différent. Habituellement sur les Os mobile tel que IOS ou Android, cela est utilisé pour afficher les applications via un swipe vers le haut :

Sur Android, un swipe depuis le haut permet d'afficher les options du téléphone.
Dans beaucoup d'applications, les bords sont désormais utilisés : Passer au produit suivant avec un swipe depuis la droite, effectuer united nations choix (Valider ou Refuser un profil sur une application de rencontre avec le swipe droite/gauche)….
Plus globalement : La posture
Autre élément à prendre en compte, la posture ou positionnement. Comment chacun va utiliser united nations appareil va influencer la façon d'afficher sur celui-ci (taille du texte par exemple, ou densité de 50'information).
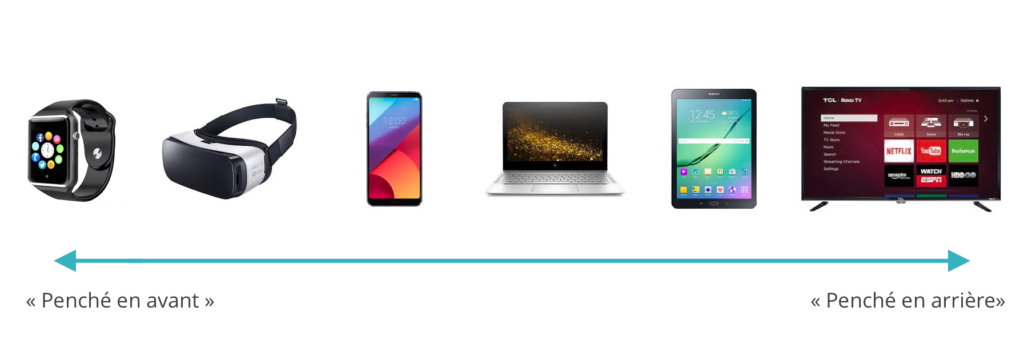
Au-delà du mobile et de la tablette, de nouveaux appareils sont utilisés de plus en plus fréquemment : Smartwatch ou encore Tv connectée. Ces appareils vont être catégorisés en ii : Ceux où l'on est « penché vers l'avant » et ceux où l'on est penché vers l'arrière ».

N'hésitez pas à consulter nos autres articles où à nous contacter pour en savoir plus !
Arquen – Agence UX Pattern
En Matière De Mobile Comment Définiriez Vous L Ergonomie,
Source: https://www.arquen.fr/blog/ergonomie-ux-mobile-tablette/
Posted by: johnsonsqualoodding.blogspot.com


0 Response to "En Matière De Mobile Comment Définiriez Vous L Ergonomie"
Post a Comment